# 简单分析
- URL解析
- DNS查询
- TCP连接
- HTTP请求
- 响应请求
- 页面渲染
# 详细分析
# URL解析
浏览器根据用户输入的URL,来判断输入的是否是合法的URL地址还是搜索的关键词,从而解析出对应的IP地址
一个合法的URL包含:
- 协议:
http或者https - 域名/具体的IP地址
- 端口号:确定具体的应用,缺省端口80
- 路径:访问的资源位置
- 详情描述:查询字符串/锚点链接
比如:https://www.baidu.com/newspage/data/landingsuper?context=xxxxxxx
# DNS域名解析
浏览器对输入的网站URL域名解析成对应的服务器IP地址,是由DNS服务完成的。
客户端接收到域名地址后,首先去本地的hosts文件查找文件中有没有相应的域名和IP地址,如果有的话,直接向该IP地址发送请求,没有的话再去找DNS服务器。
找到IP地址后,客户端就需要和相应的IP服务器进行连接 --- TCP/IP连接。
# TCP连接
TCP连接 - 三次握手,四次挥手 三次握手过程:客户端发送一个带有SYN标志的数据包给到服务端,服务端收到后,会传一个带有SYN/ACK标志的数据包给客户端表示确认,最后客户端再传一个带ACK标志的数据包给服务端表示连接成功。
# HTTP请求
客户端与服务器建立连接后,就开始发送HTTP请求了。我们一般在网页的network中可以看到各种资源的请求,请求中可以看到请求一系列的报文。
Request Headers中包括请求的方式、URI、HTTP的版本、缓存协议等等。
# 服务器处理请求
服务器接受到请求后,开始处理http的请求,开始解析客户端需要哪些资源文件,通过资源文件来处理用户的请求和参数,并调用数据库信息,最后把结果通过web服务器返回给客户端。
# 服务器返回响应结果
在network中我们也可以看到各种资源请求的响应结果内容
Response结果,里面包括HTTP状态码、响应数据等。
# 关闭TCP连接
四次挥手的过程:当客户端与服务器之间没有任何请求和响应传递了之后,就会开始发送关闭请求了,就会有4次挥手的过程。
简单理解过程就是:
- 客户端:我这里没有东西给你了,这次通话就这样吧。
- 服务端:收到!我再检查一下还有没有东西给你。
- 客户端:好的。
- 服务端:我这也没有东西给你了,咱可以关闭连接了。
- 客户端:好咧!
# 页面渲染
- 解析HTML,构建 DOM 树
- 解析 CSS ,生成 CSS 规则树
- 合并 DOM 树和 CSS 规则,生成 render 树
- 布局 render 树( Layout / reflow ),负责各元素尺寸、位置的计算
- 绘制 render 树( paint ),绘制页面像素信息
- 浏览器会将各层的信息发送给 GPU,GPU 会将各层合成( composite ),显示在屏幕上
# 扩展
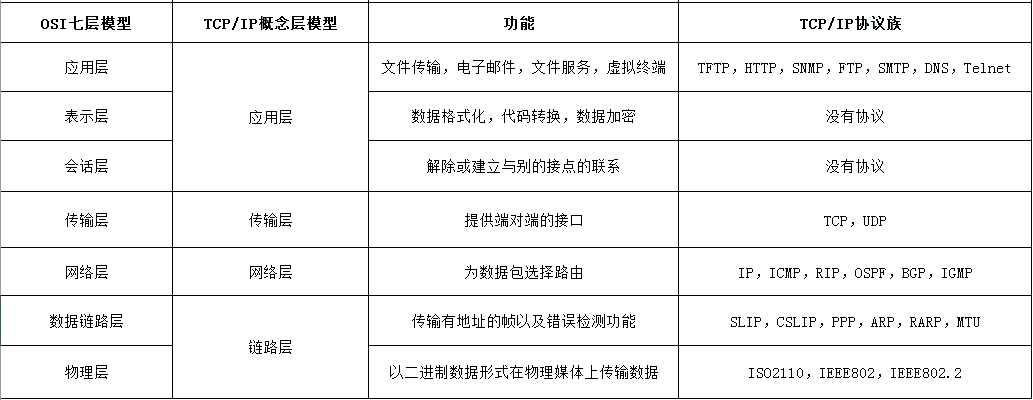
- 什么是TCP/IP协议?
TCP/IP是互联网相关的各类协议族的总称,比如:TCP,UDP,IP,FTP,HTTP,ICMP,SMTP等都属于TCP/IP协议。
TCP/IP协议可以划分为四层,分别是链路层,网络层,传输层和应用层。
- 链路层主要负责封装和解封IP报文,发送和接收ARP/RARP报文
- 网络层主要负责路由以及把分组报文发送给目标网络和主机
- 传输层主要负责对报文进行分组和重组,并以TCP或UDP协议格式封装报文
- 应用层主要负责想用户提供应用程序,比如HTTP,FTP,DNS,SMTP等