# Object.prototype.toString.call 在使用该API时,为什么要加call方法?
我们都知道call方法是用来改变this指向的,也就是讲传入的数据最终this都指到Object上去。
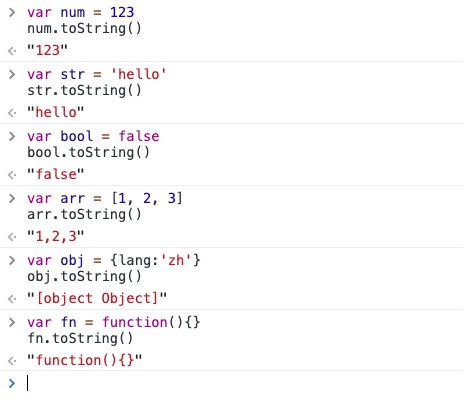
然而我们都知道很多数据都有toString方法,比如Object对象自己本身也是有toString方法的,然而只有Object.prototype.toString.call才会返回数据的类型。

从控制台的打印输出来看,每种数据的toString方法都是将传入的数据转成字符串后输出,而obj调用了toString方法转变后的格式和Object.prototype.toString是一样的,可以说明obj很有可能调用的就是Object.prototype上的toString方法
然而我们纯粹的调用了一下Object.toString(),却发现输出的结果是function Object() { [native code] },说明Object对象中的toString函数与其原型链上的toString函数并不是同一个函数.
在JS中,所有的类或者构造函数,向上追溯原型链时,我们可以发现最终都会是Object,但是由于Array,Function等改写了toString方法,因此在我们想做类型判断时只能使用Object.prototype.toString.call方法,使用call函数改变this指向后正确输出了类型字符串。
我们可以做如下操作来进行验证
// 定义一个数组
var arr = [1, 2, 3]
// 检查数组原型上是否具有 toString() 方法
console.log(Array.prototype.hasOwnProperty('toString')) //true
// 使用数组的 toString() 方法
console.log(arr.toString()) // '1,2,3'
// delete操作符删除数组原型上的 toString()
delete Array.prototype.toString
// 删除后,再检查数组原型上是否还具有 toString() 方法
console.log(Array.prototype.hasOwnProperty('toString')) //false
// 删除后的数组再次使用 toString() 时,会向上层访问这个方法,即 Object 的 toString()
console.log(arr.toString()) // '[object Array]'